개발일지 1일차
변수(varible)
-변수는 사용자나 서버로부터 입력받은 정보를 저장하는 용도로 사용된다.
let
let 변수이름 = 값 (변수를 할당했다, 재할당 가능)
let a = 'Hello';let name = 'Sinok Kim' // name이라는 변수에 Sinrok Kim 이라는 값을 할당
console.log(name) // 변수 name이 가리키고 있는 값 Sinrok Kim 을 출력
name = 'William' // 위에서 선언했던 name이라는 변수에 "William"이라는 값을 재할당
console.log(name) // 변수 name이 가리키고 있는 값 "William"을 출력
한 줄에 여러 변수를 선언하는 것도 가능하다.
let user = 'John', age = 25, message = 'Hello';
하지만 가독성을 위해 한 줄에는 하나의 변수를 작성해야한다..
let user = 'John';
let age = 25;
let message = 'Hello';변수요약
var, let, const를 사용해 변수를 선언할 수 있습니다. 선언된 변수엔 데이터를 저장할 수 있죠.
데이터 타입
-데이터들을 컴퓨터가 보다 빠르고 효율적으로 처리하기 위함이다.
문자 (String)
- 자바스크립트에선 문자열을 따옴표로 묶는다 ('string') or ("string")
let str = "Hello";
let str2 = 'Single quotes are ok too';
let phrase = `can embed another ${str}`;
숫자 (Number)
- 숫자 데이터 나이, 거리, 무게, 가격.. 정말 무수히 많은 종류의 데이터를 숫자로 표현할 수 있다.
console.log(10) // 10을 출력
const myAge = 37
const yourAge = 25
console.log(myAge) // 37을 출력
console.log(yourAge) // 25를 출력const로 변수 할당
Boolean
- 자바스크립트에서 참과 거짓을 나타내는 true / false를 표현하는 데이터 ( 비교연산자에서 자주사용)
const isMan = true
const isWoman = false
console.log(isMan)
console.log(isWoman)const로 변수 할당후 isMan, isWoman 변수에게 각각 true와 false값을 강제로 부여
null, undefined
- null은 텅텅 비어 있는 값을 의미한다.
- undefined은 변수를 선언만 하고 값이 할당되어 있지 않은 것이다.
let name1 = null
console.log(name) // null을 출력
let name2
console.log(name2) // undefined를 출력
typeof 연산자
-연산자는 인수의 자료형을 반환합니다
typeof undefined // "undefined"
typeof 0 // "number"
typeof 10n // "bigint"
typeof true // "boolean"
typeof "foo" // "string"
typeof Symbol("id") // "symbol"
typeof Math // "object" (1) math는 수학연산을 제공하는 내장객체이기때문에 "object"를 출력
typeof null // "object" (2)
typeof alert // "function" (3)typeof 연산자 요약
숫자형 – 정수, 부동 소수점 숫자 등의 숫자를 나타낼 때 사용. 정수의 한계는 ±253
문자형으로 변환
-함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환됩니다. 이런 과정을 "형 변환(type conversion)"
이라고 한다.
let value = true;
alert(typeof value); // boolean
value = String(value); // 변수 value엔 문자열 "true"가 저장됩니다.
alert(typeof value); // string
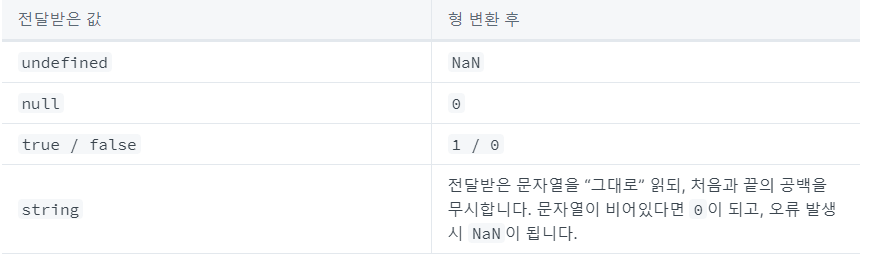
숫자형으로 변환
- 숫자형으로의 변환은 수학과 관련된 함수와 표현식에서 자동으로 일어남.
alert( "6" / "2" ); // 3, 문자열이 숫자형으로 자동변환된 후 연산이 수행됩니다Number(value) 함수를 사용하면 주어진 값(value)을 숫자형으로 명시해서 변환가능
let str = "123";
alert(typeof str); // string
let num = Number(str); // 문자열 "123"이 숫자 123으로 변환됩니다.
alert(typeof num); // numberString -> Number로 형변환
숫자 이외의 글자가 들어가 있는 문자열을 숫자형으로 변환하려고 하면, 그 결과는 NaN이 된다 (Not a Number)
let age = Number("임의의 문자열 123");
alert(age); // NaN, 형 변환이 실패합니다. 문자와 숫자가 섞여 있는경우불린(Boolean)형으로 변환
- 숫자 0, 빈 문자열, null, undefined, NaN과 같이 직관적으로도 “비어있다고” 느껴지는 값들은 false로 나타냄
alert( Boolean(1) ); // 숫자 1(true)
alert( Boolean(0) ); // 숫자 0(false)
alert( Boolean("hello") ); // 문자열(true)
alert( Boolean("") ); // 빈 문자열(false)형변환 요약

- 불린형으로의 형 변환은 다음 규칙을 따릅니다.

기본 연산자와 수학
나머지 연산자 %
alert( 5 % 2 ); // 5를 2로 나눈 후의 나머지인 1을 출력
alert( 8 % 3 ); // 8을 3으로 나눈 후의 나머지인 2를 출력
거듭제곱 연산자 **
alert( 2 ** 2 ); // 4 (2 * 2)
alert( 2 ** 3 ); // 8 (2 * 2 * 2)
alert( 2 ** 4 ); // 16 (2 * 2 * 2 * 2)
이항 연산자 '+'와 문자열 연결
let s = "my" + "string";
alert(s); // mystring
alert( '1' + 2 ); // "12"
alert( 2 + '1' ); // "21"+연산자로 "String" + "String"을 연결
할당 연산자
- 할당(assignment) 연산자
let x = 2 * 2 + 1;
alert( x ); // 5
let a = 1;
let b = 2;
let c = 3 - (a = b + 1);
alert( a ); // 3
alert( c ); // 0
증가·감소 연산자
- 숫자를 하나 늘리거나 줄이는 것은 자주 사용되는 연산입니다.
- 증가·감소 연산자는 변수에만 쓸 수 있다.
//증가 연산자 ++는 변수를 1증가시킨다.
let counter = 2;
counter++; // counter = counter + 1과 동일하게 동작합니다. 하지만 식은 더 짧습니다.
alert( counter ); // 3
//감소연산자 --는 변수를 1감소시킨다.
let counter = 2;
counter--; // counter = counter - 1과 동일하게 동작합니다. 하지만 식은 더 짧습니다.
alert( counter ); // 1
비교 연산자
불린형 반환
alert( 2 > 1 ); // 2가 1보다 크다 true(참)
alert( 2 == 1 ); // 2와 1이 같다 false(거짓)
alert( 2 != 1 ); // 2는 1이 아니다 true(참)문자열 비교
alert( 'Z' > 'A' ); // z가 a보다 크다(뒤에 있음) true 참
alert( 'Glow' > 'Glee' ); // o가 e보다 크므로 true 참
alert( 'Bee' > 'Be' ); // bee가 3글자로 문자열이 더 기므로 true 참
다른 형을 가진 값간의 비교
- 비교하려는 값의 자료형이 다르면 자바스크립트는 이 값들을 숫자형으로 바꿉니다
alert( '2' > 1 ); // true, 문자열 '2'가 숫자 2로 변환된 후 비교가 진행됩니다.
alert( '01' == 1 ); // true, 문자열 '01'이 숫자 1로 변환된 후 비교가 진행됩니다.
- 불린
alert( true == 1 ); // true
alert( false == 0 ); // true
일치연산자
- 동등 연산자(equality operator) ==은 0과 false를 구별하지 못합니다.
alert( 0 == false ); // true
alert( '' == false ); // true
alert( 0 === false ); // false, 피연산자의 형이 다르기 때문입니다.- ===는 자료형의 동등여부까지 검사함
null이나 undefined와 비교하기
alert( null === undefined ); // false
alert( null == undefined ); // truenull vs 0
alert( null > 0 ); // (1) false
alert( null == 0 ); // (2) false
alert( null >= 0 ); // (3) true비교 연산자 요약
논리 연산자
- 자바스크립트엔 세 종류의 논리 연산자 ||(OR), &&(AND), !(NOT)이 있다.
||(OR)
result = a || b;
alert( true || true ); // true
alert( false || true ); // true
alert( true || false ); // true
alert( false || false ); // false- 두 연산자중 1개의 연산자만 true여도 true값 반환
- 네 가지 조합이 가능
- if문에서 자주 사용
- 첫번째 truthy를 찾음
&&(AND)
result = a && b;
alert( true && true ); // true
alert( false && true ); // false
alert( true && false ); // false
alert( false && false ); // false- 두 피연산자가 모두가 참일 때 true를 반환
- 첫번째 falsy를 찾음
let hour = 12;
let minute = 30;
if (hour == 12 && minute == 30) {
alert( '현재 시각은 12시 30분입니다.' );
}
true
!(NOT)
result = !value;
alert( !true ); // false
alert( !0 ); // true
//NOT을 두개를 연달아 사용하면 값을 불린으로 변환
alert( !!"non-empty string" ); // true
alert( !!null ); // false
//내장 함수 Boolean을 사용하면 !!을 사용한 것과 같은 결과를 도출할 수 있습니다.
alert( Boolean("non-empty string") ); // true
alert( Boolean(null) ); // false1일차 개발일지 끝.