구글 크롬 익스텐션 만들고 배포하기
1. 루트 경로에 manifest.json 파일 생성
- 익스텐션 이름 및 설명 버전 등 배포시 기본이 되는 설정파일
{
"manifest_version": 3,
//익스텐션 이름
"name": "마동석 랜덤 사진 콜렉션",
//익스텐션 설명
"description": "마동석 배우의 다양한 사진들을 만나보세요",
//익스텐션 버전
"version": "1.2",
//익스텐션 기본 아이콘
"icons": {
"128": "/images/ma.png"
},
"action": {
//기본으로 렌더링 되는 html파일
"default_popup": "index.html",
"default_icon": "./images/ma.png"
}
}2. 프로젝트 설정 및 작업
- manifest.json 파일 설정외에 정해진 아키텍쳐나 구조가 없기 때문에 폴더구조의 자유도가 높음
- html,css를 사용하여 익스텐션을 만들었지만 vue나 react같은 프레임워크도 사용가능함

3. 익스텐션 테스트
- chrome://extensions/ 주소로 접속

- 압축해제된 확장 프로그램을 로드하면 내가 업로드한 폴더의 확장 프로그램이 테스트 가능하도록 업로드됨

- 확장 프로그램이 잘 렌더링됨
- 랜덤 사진도 잘 변경됨

배포
1. 개발자 계정 등록
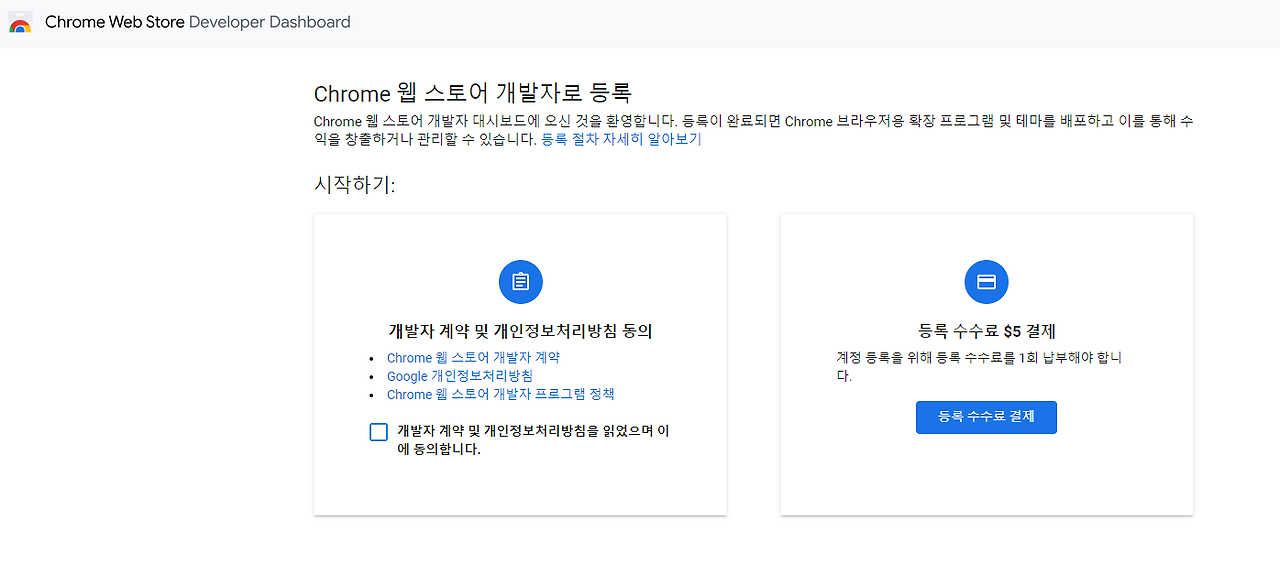
- 아래 주소 접속 후 개발자 계정 등록
https://chrome.google.com/webstore/developer/dashboard
- 개발자 계정 등록을 하려면 5불이 필요함 (추가 결제는 없음)

- 개발자 계정 추가시 국가에 한국이 없어서 미국이나 다른 국가로 지정하고 결제함
- 결제 프로세스가 없기 때문에 비판매자 계정으로 등록

- 계정 등록 완료

2. 확장 프로그램 업로드
- 개발자 대시보드 오른쪽 상단에 새 항목 클릭

- 만든 확장프로그램 디렉토리를 zip 파일로 압축하여 업로드

- 크롬 익스텐션의 기본 정보들을 입력

- 128x128 아이콘과 1280x800 캡쳐화면은 필수이미지

- 공식URL이 없다면 따로 입력x
- 홈페이지 URL은 깃허브 주소를 입력

- 전용 목적 : 확장 프로그램 설명 및 사용 목적
- 원격 코드 : 카카오 API , 네이버 API 등 외부 API가 코드에 있다면 이유 서술

- 사용자 데이터 : 아래 해당되는 사용자 데이터를 수집하고 있다면 체크 후 이유 서술

- 개인정보처리방침 : 사용자 데이터를 사용하는 개인정보처리방침 URL링크를 입력해야함 깃허브 이슈나 익스텐션내에 개인정보처리방침 페이지가 따로있다면 링크입력

- 결제가 필요한 항목이 있는지 체크

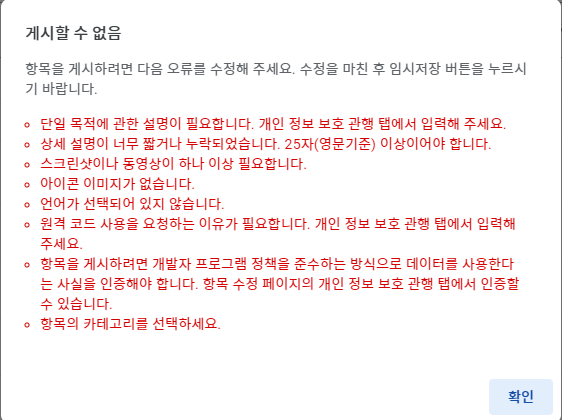
- 제출할 수 없는 이유 클릭시 부족한 항목을 보여줌


- 모든 항목 작성시 제출하여 검토받기 버튼 활성화

- 제출 후 승인까지 2일 소요

배포완료
- 제출 후 검토까지 1일~2일정도 소요됨
- 첫번째 배포 이후 버전업그레이드 같은 추가 사항은 1일정도 소요됨
- 필요한 사용자 권한이 많으면 많을수록 검토 소요 시간이 길어짐

- 깃허브 링크 https://github.com/ystar5008/MaDongSuk-Random-Photos-Extension
참고
https://developer.chrome.com/docs/extensions/get-started/tutorial/hello-world?hl=ko
Hello World 확장 프로그램 | Chrome Extensions | Chrome for Developers
첫 번째 Hello World Chrome 확장 프로그램을 만들어 보세요.
developer.chrome.com