목차
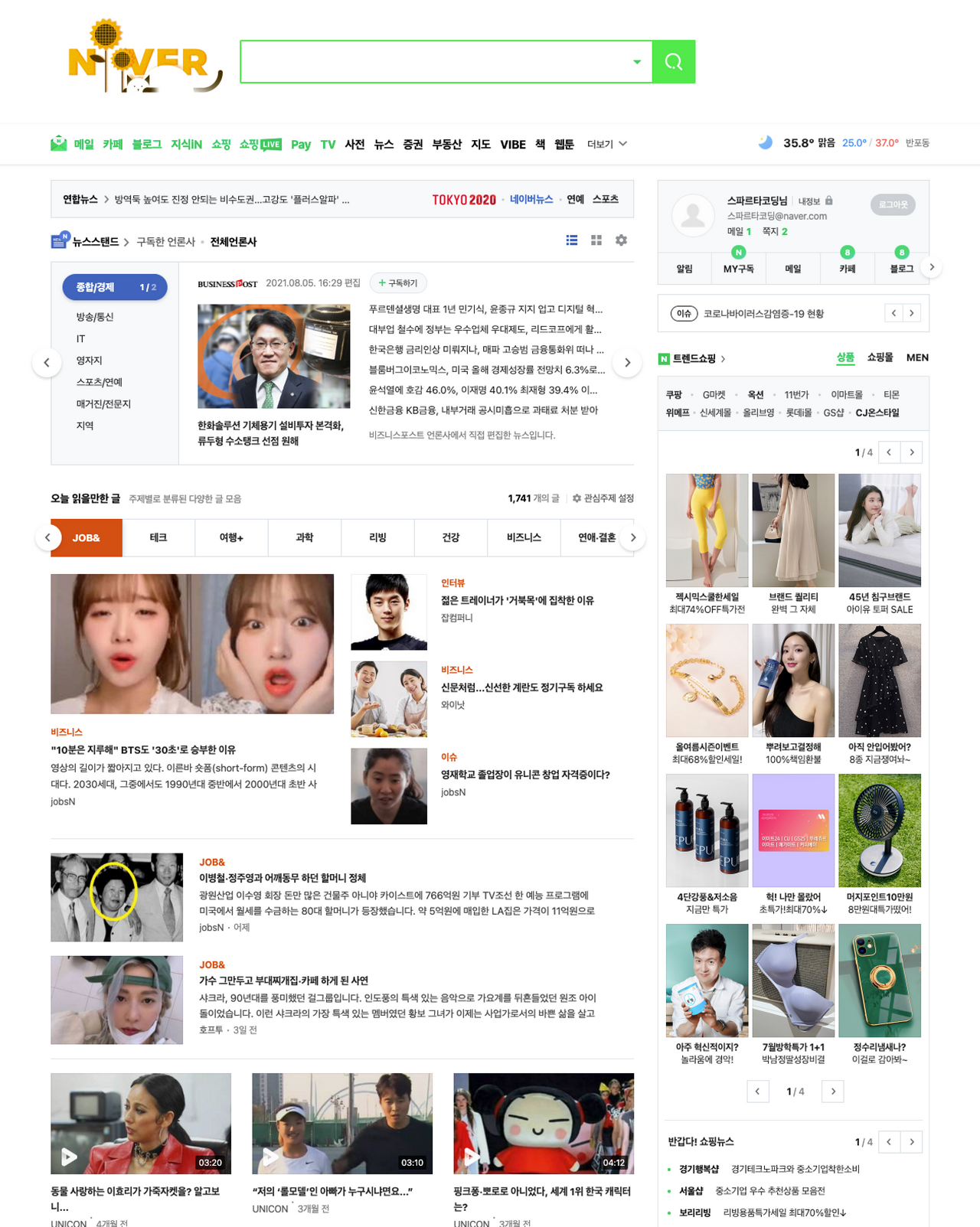
네이버 화면 만들기
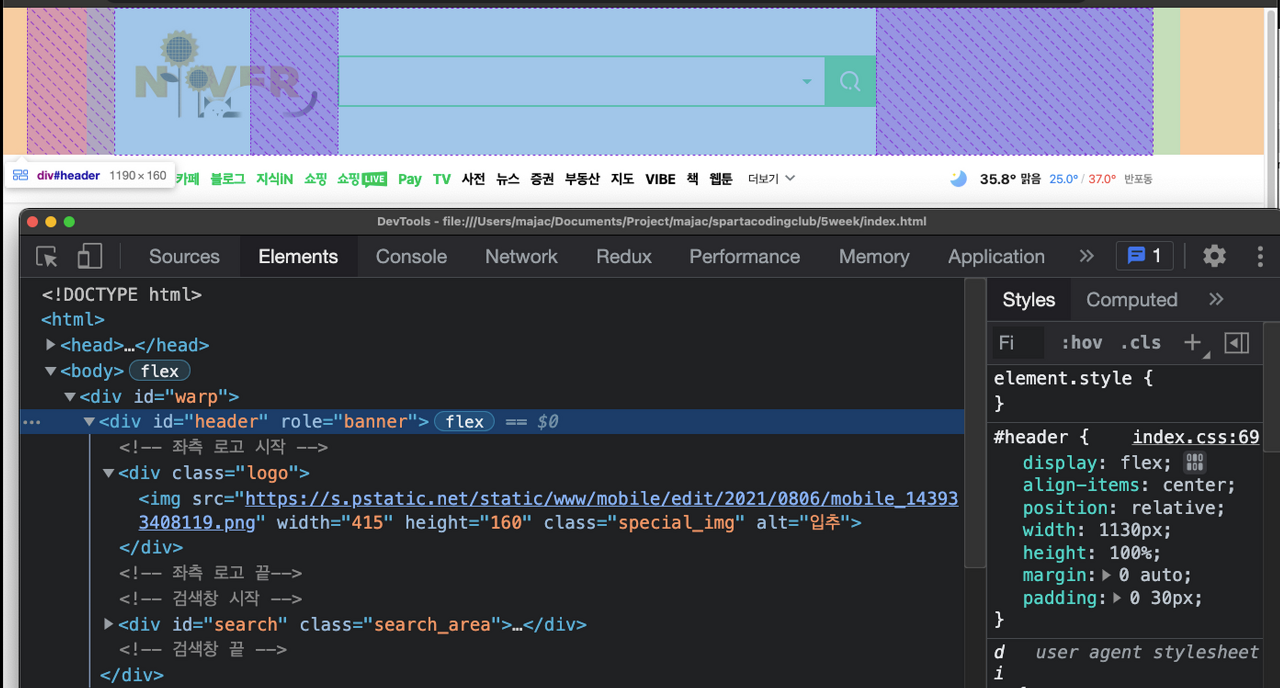
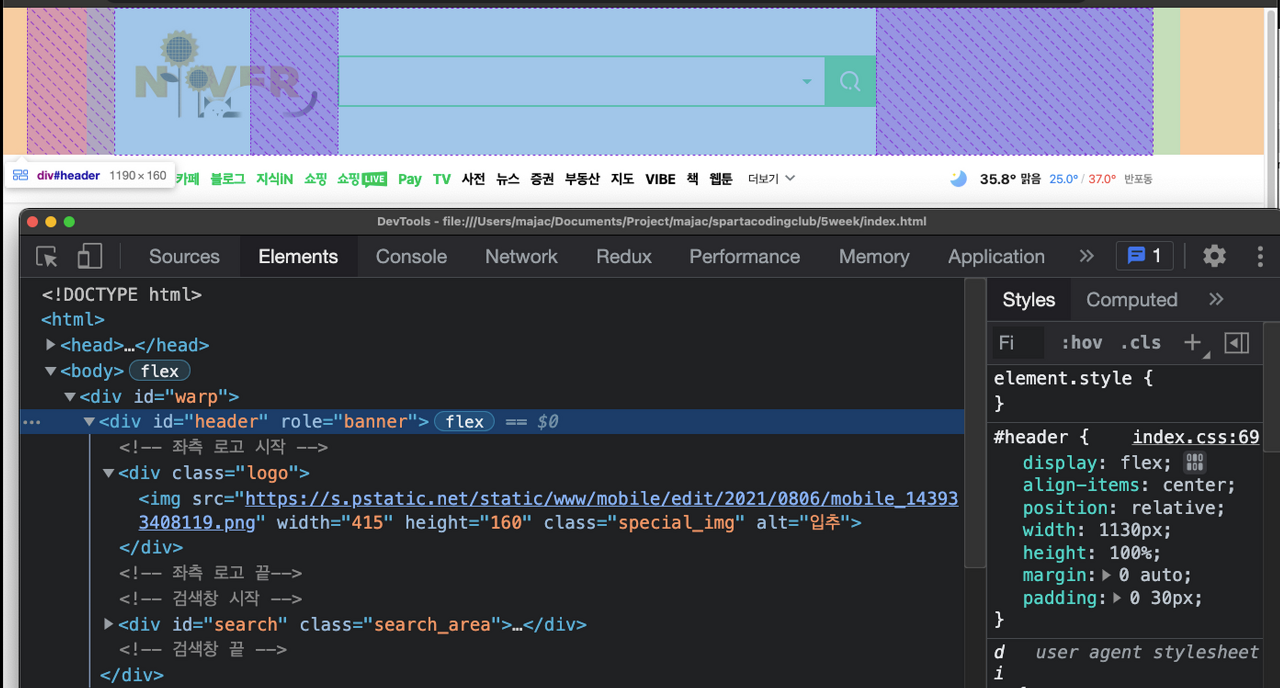
- 상단 : 검색창
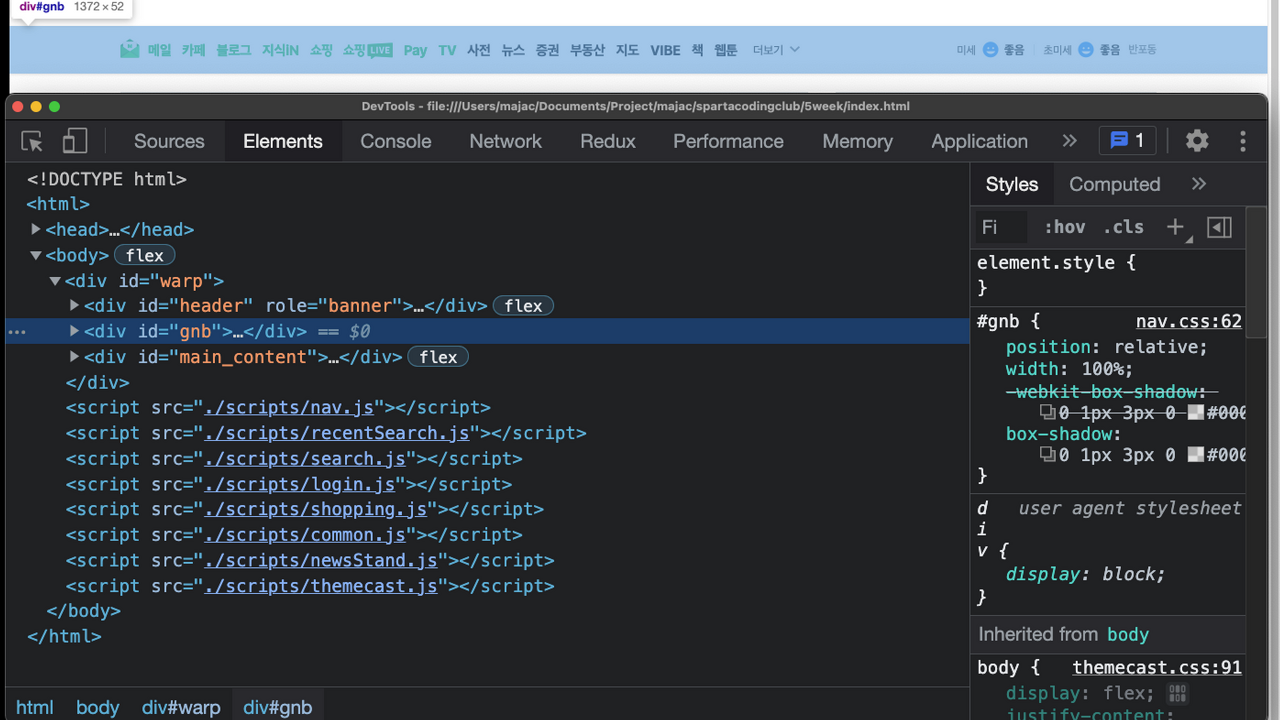
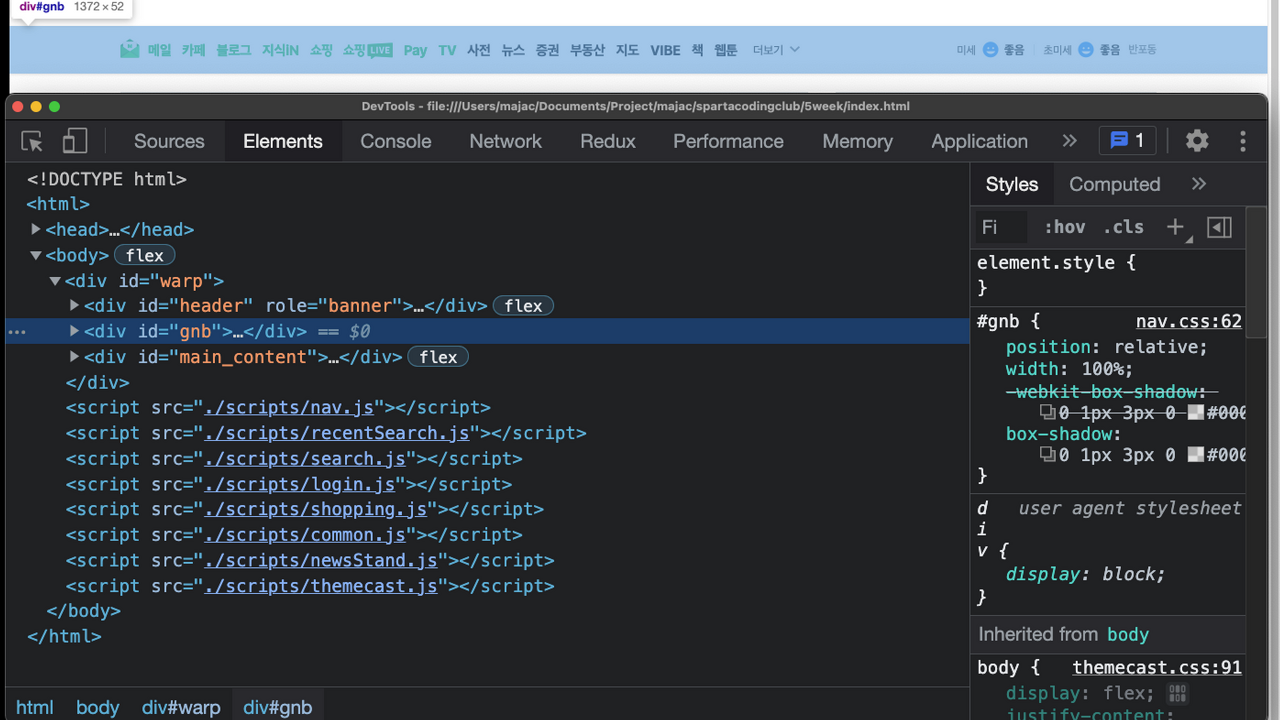
- 중단: GNB
- 하단 : 메인 컨텐츠 영역
- 좌측 : 광고배너, 뉴스스탠드, 오늘 읽을만한 글
- 우측 : 로그인창, 쇼핑
레이웃을 어떤 방식으로 짤지 고민하고 작성한다.
- 상단 레이아웃도 좌측 로고 부분과 중앙 검색창 부분으로 나뉘어진다
- 상단 레이아웃은 1130px 의 width 를 가져야 하고 가운데 정렬

GNB 레이아웃 요소 배치하기
- GNB 가 이 영역에 포함됩니다.
- 더보기 드롭다운과 우측 날짜 slider가 잘 동작하도록 하는것이 중요해요

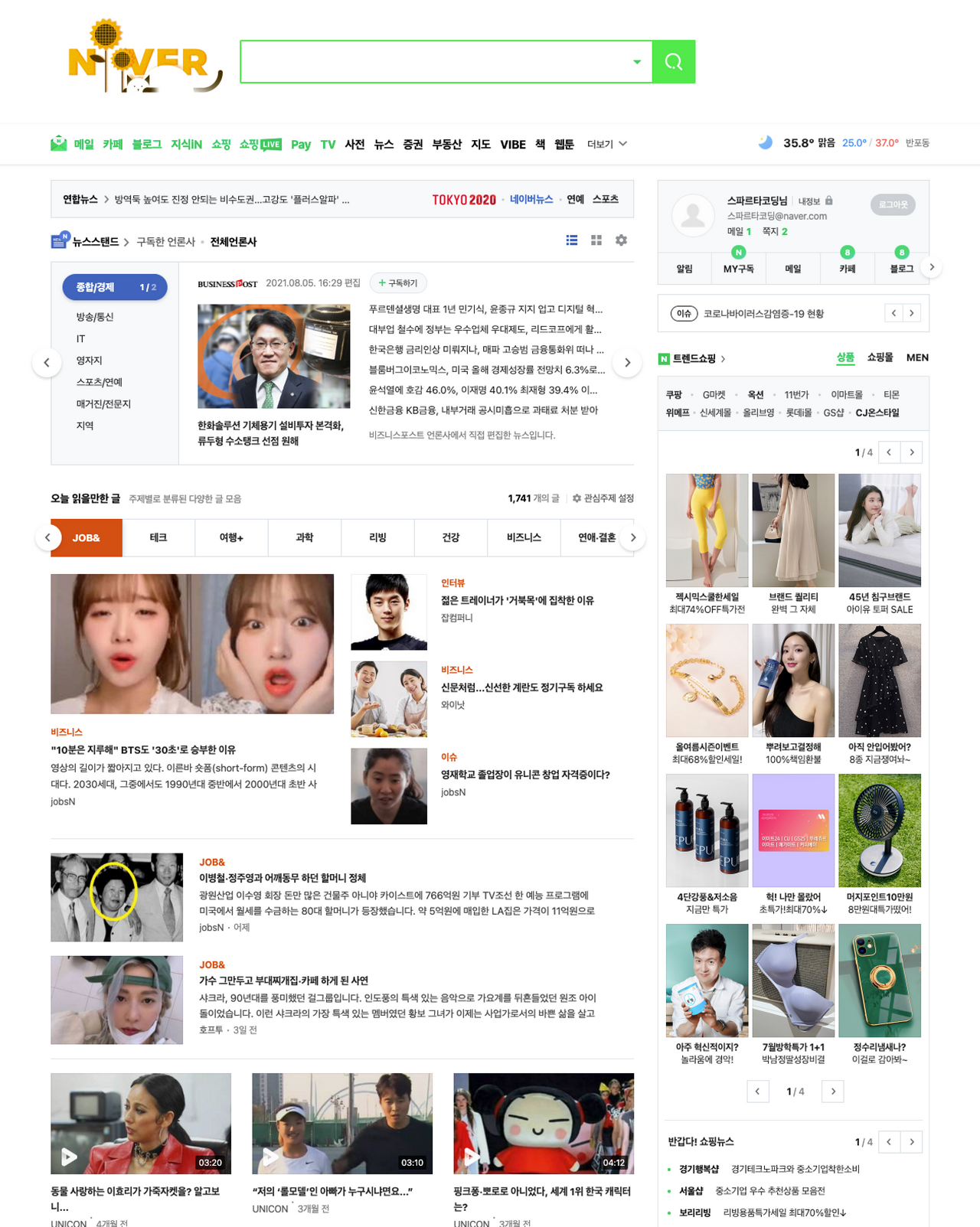
완성된 네이버 첫 화면 만들기
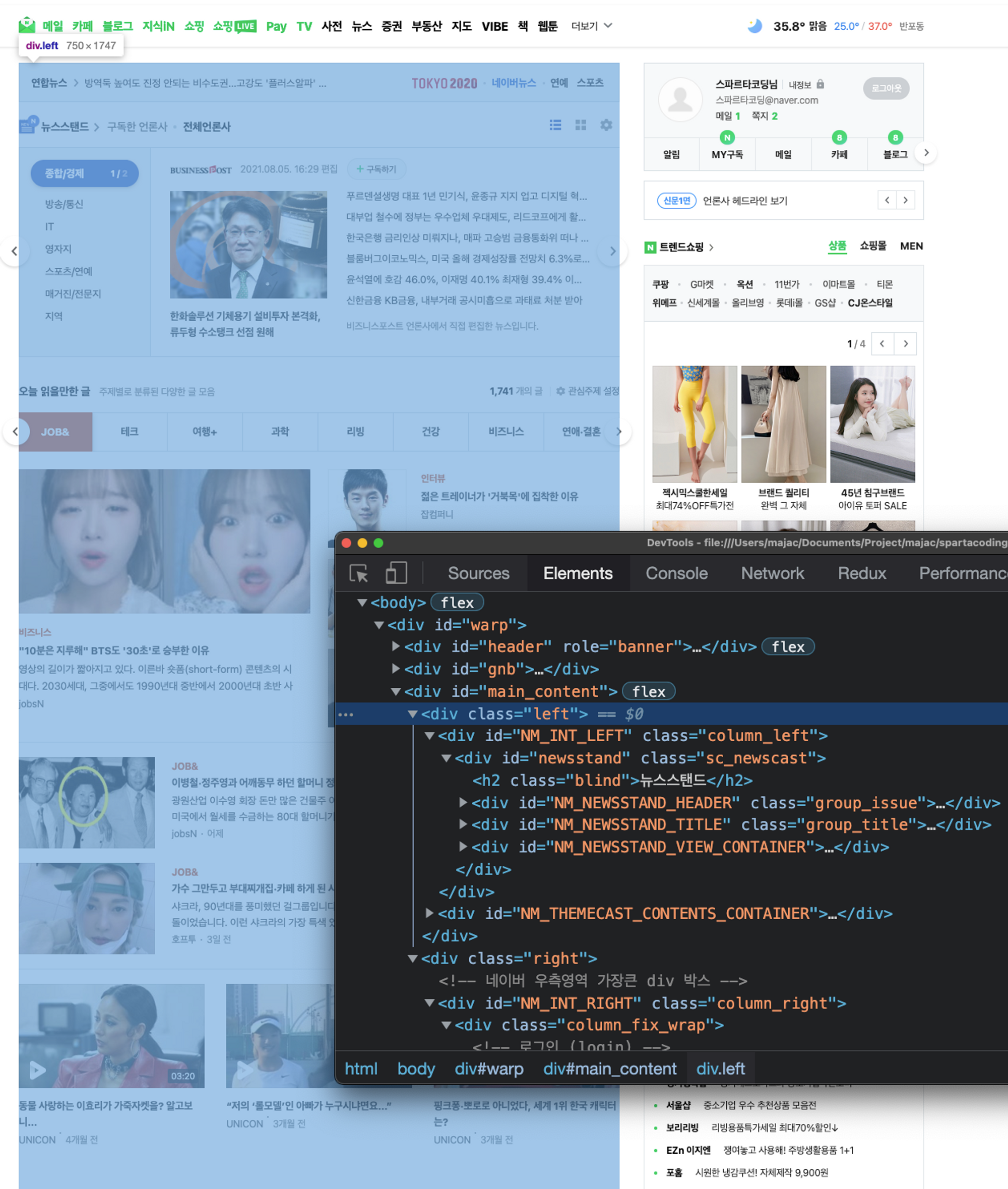
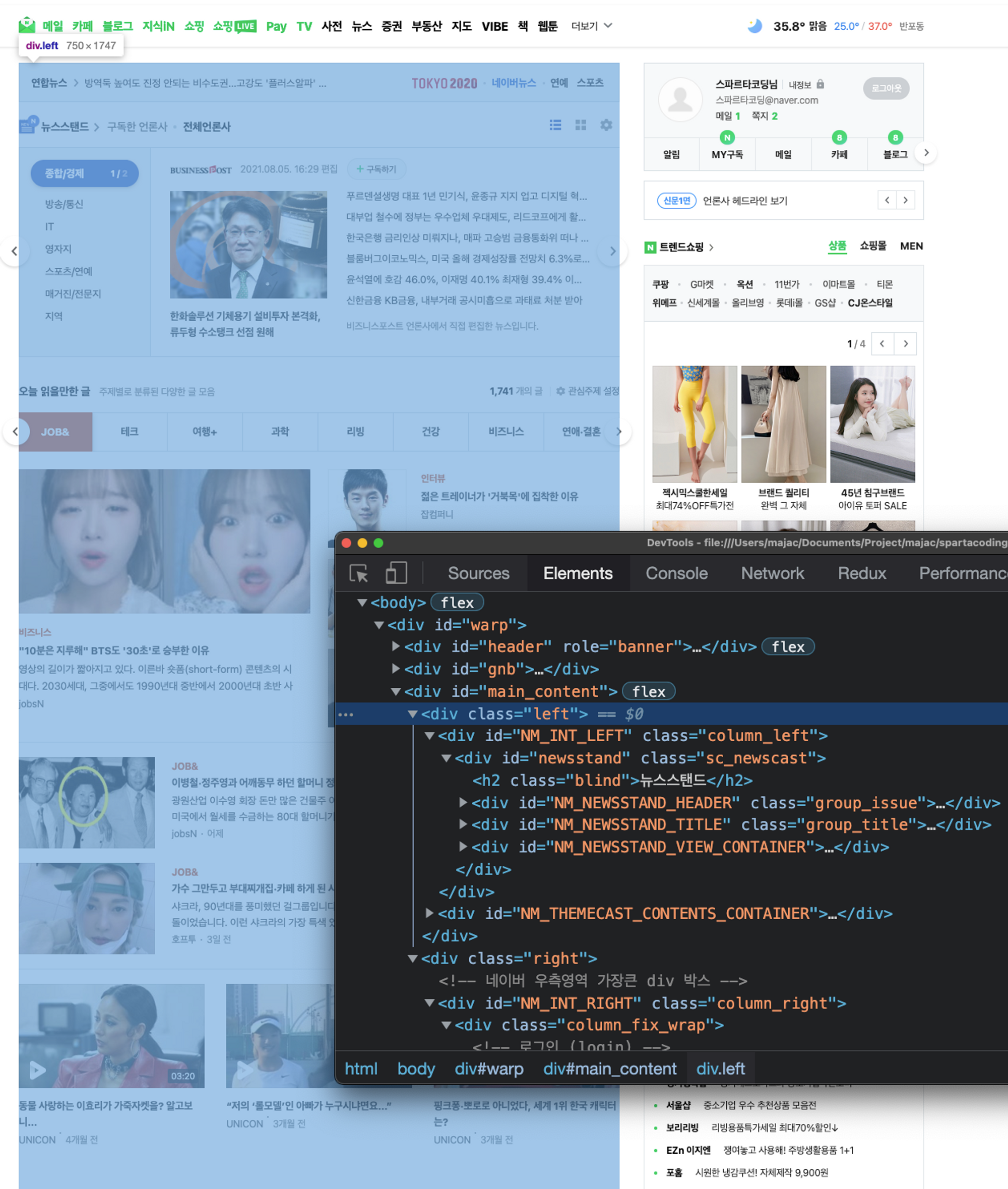
하단 레이아웃 잡기
- 하단 레이아웃은 좌,우 두가지로 나뉩니다.
- 하단 레이아웃을 감싸는 flex 박스를 만들고 그 아래에 left, right 클래스를 가진 박스를 생성해 주세요.

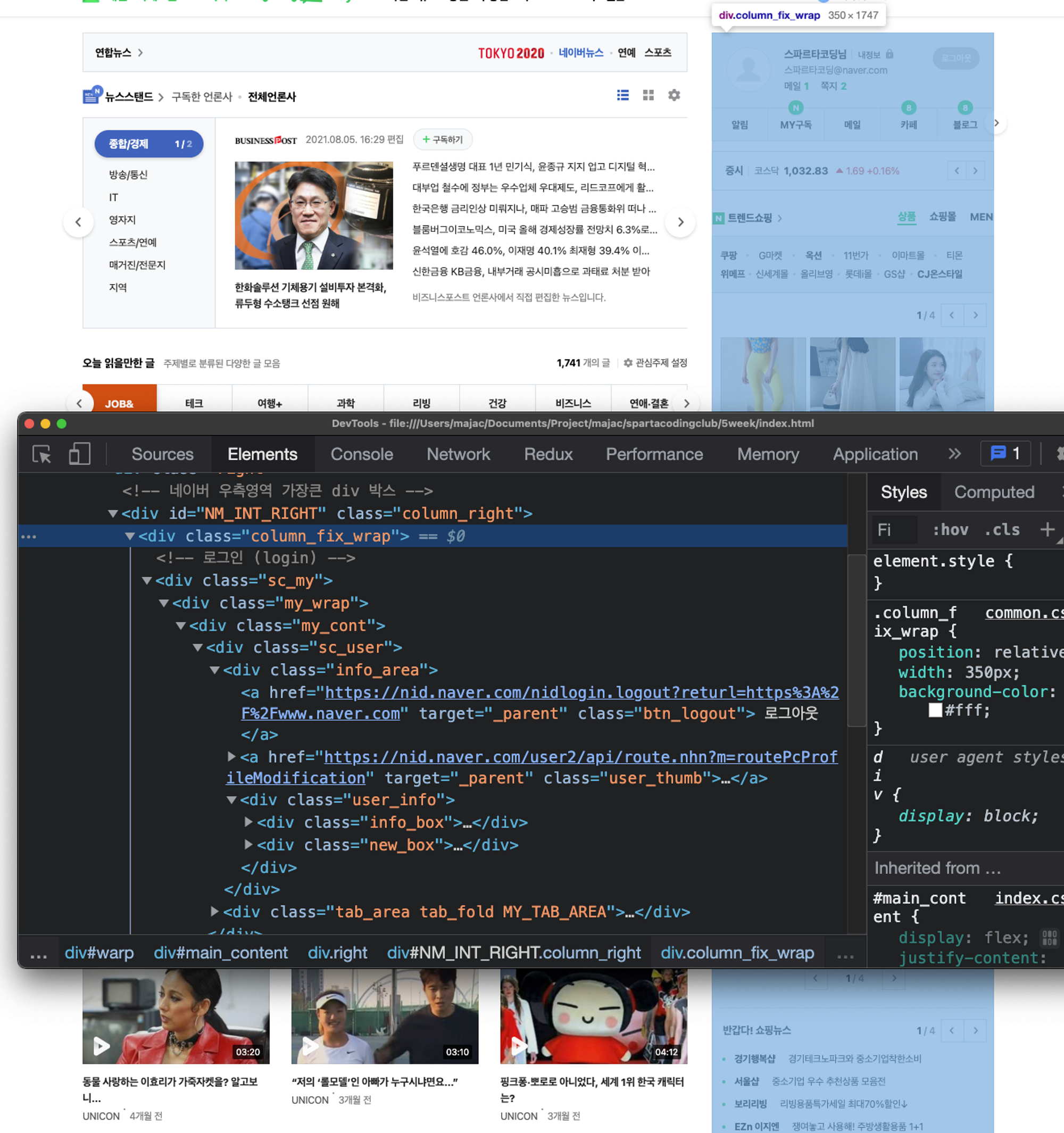
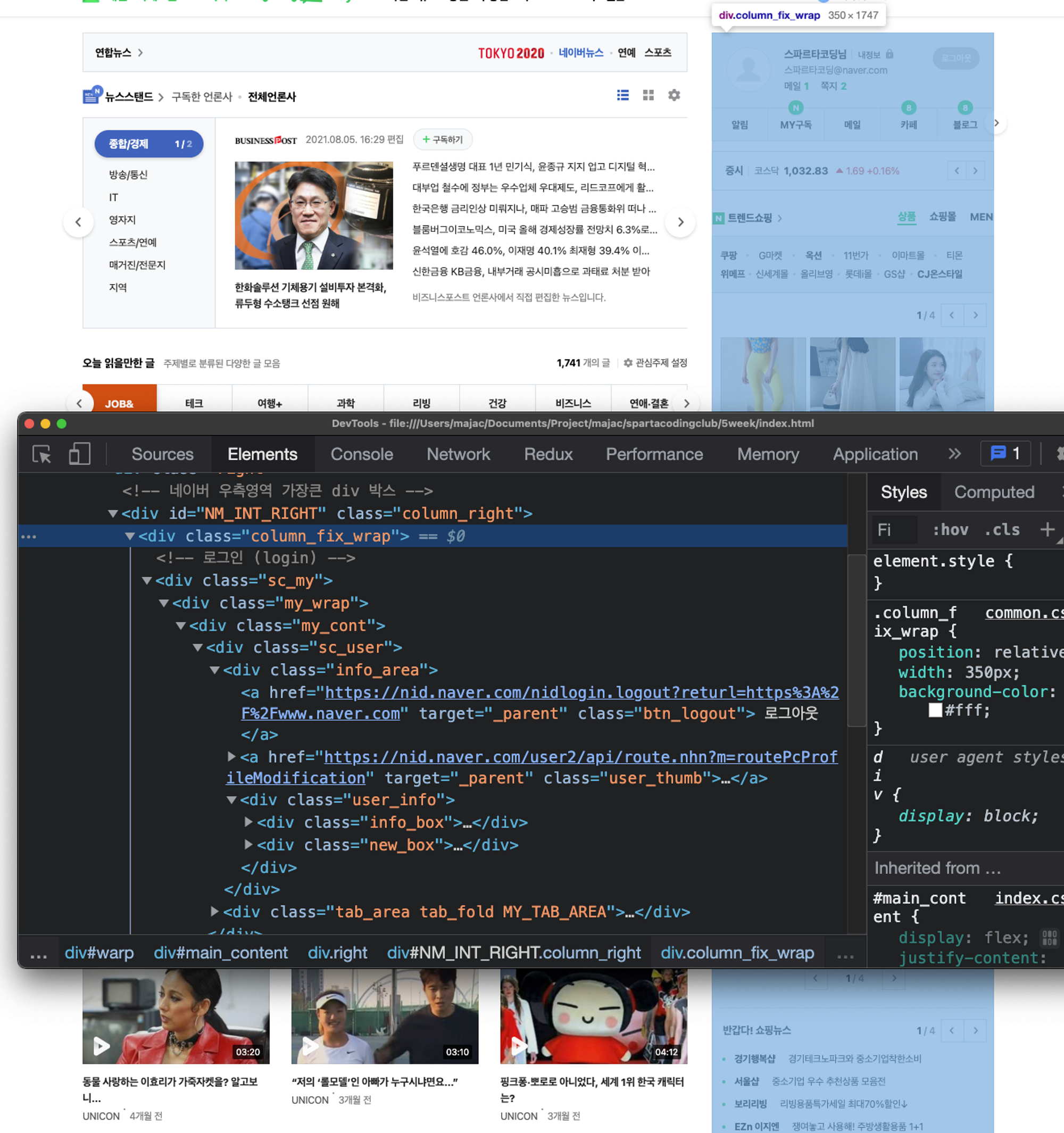
하단 우측 레이아웃 구조
이 요소들은 로그인(내정보), 쇼핑, 쇼핑뉴스 등의 블록들이 세로로 배치된 형태입니다. div 들은 특별한 정의가 되어있지 않으면 세로 형태로 배치되니 참고해주세요!

내부 요소 배치하기
- 로그인(내정보) 블록을 먼저 배치합니다.
- 로그인창 하단 가로 slider 를 배치해줍니다.
- 트랜드쇼핑 블록을 배치합니다.
- 이후 쇼핑뉴스(3주차 과제) 블록을 배치합니다.
완성된 네이버 첫 화면 만들기
하단 좌측도 우측과 크게 다르지 않습니다.

결과 보기

네이버 화면 만들기
- 상단 : 검색창
- 중단: GNB
- 하단 : 메인 컨텐츠 영역
- 좌측 : 광고배너, 뉴스스탠드, 오늘 읽을만한 글
- 우측 : 로그인창, 쇼핑
레이웃을 어떤 방식으로 짤지 고민하고 작성한다.
- 상단 레이아웃도 좌측 로고 부분과 중앙 검색창 부분으로 나뉘어진다
- 상단 레이아웃은 1130px 의 width 를 가져야 하고 가운데 정렬

GNB 레이아웃 요소 배치하기
- GNB 가 이 영역에 포함됩니다.
- 더보기 드롭다운과 우측 날짜 slider가 잘 동작하도록 하는것이 중요해요

완성된 네이버 첫 화면 만들기
하단 레이아웃 잡기
- 하단 레이아웃은 좌,우 두가지로 나뉩니다.
- 하단 레이아웃을 감싸는 flex 박스를 만들고 그 아래에 left, right 클래스를 가진 박스를 생성해 주세요.

하단 우측 레이아웃 구조
이 요소들은 로그인(내정보), 쇼핑, 쇼핑뉴스 등의 블록들이 세로로 배치된 형태입니다. div 들은 특별한 정의가 되어있지 않으면 세로 형태로 배치되니 참고해주세요!

내부 요소 배치하기
- 로그인(내정보) 블록을 먼저 배치합니다.
- 로그인창 하단 가로 slider 를 배치해줍니다.
- 트랜드쇼핑 블록을 배치합니다.
- 이후 쇼핑뉴스(3주차 과제) 블록을 배치합니다.
완성된 네이버 첫 화면 만들기
하단 좌측도 우측과 크게 다르지 않습니다.

결과 보기